SpringBootWeb 篇-深入了解 SpringBoot + Vue 的前后端分离项目部署上线与 Nginx 配置文件结构(3)
4.0 SpringBoot 后端代码进行打包上传服务器
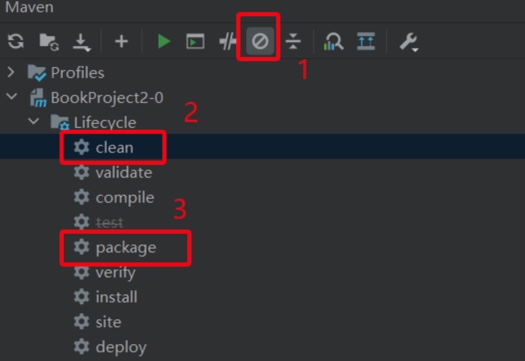
将 SpringBoot 项目进行打包:

1)点击 clean 之后:

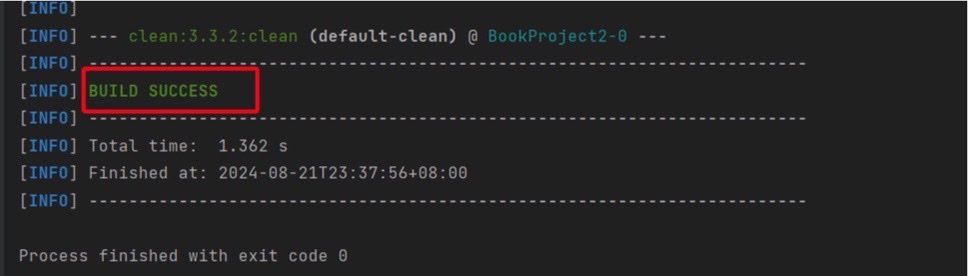
2)点击 package 之后:
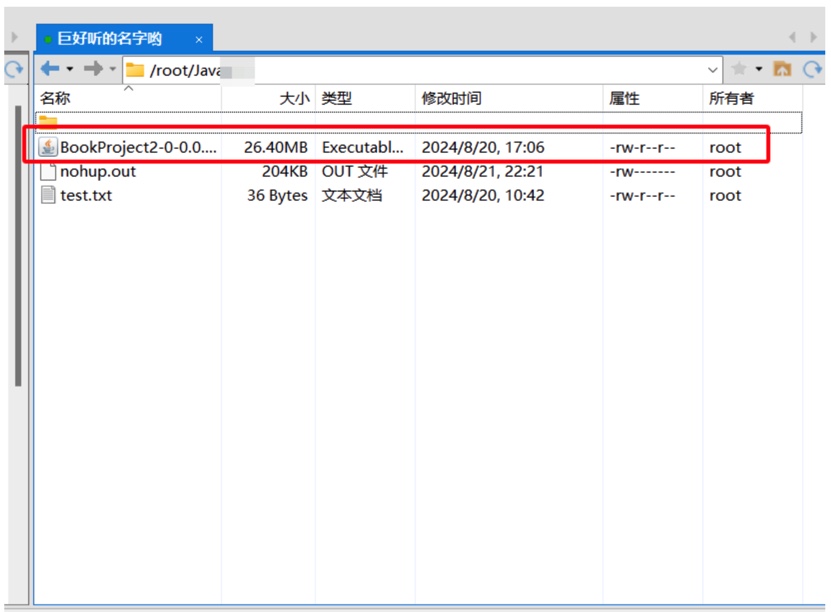
项目打包之后,就放到红色框的路径下。
3)接着将 jar 包拖到你喜欢的位置,一般放在 root 目录下,需要注意的是,查看 jar 包的大小是否符合,如果不符合,就是打包出错了,需要重新打包。

4)启动后端服务
nohup java -jar 此处写你项目的jar包名称 &
nohup:后台运行程序,用于系统后台不断地运行命令,退出终端不会影响程序的运行。
语法格式:
nohup Command [Arg] [&] 参数说明: Command:要执行的命令。 Arg:一些参数,可以指定输出文件。 &:让命令在后台执行,终端退出后命令仍旧执行。
5)开放端口号
如果外网需要访问该服务,需要先服务器防火墙开发对应的端口号。
手动添加或者设置访问云服务器的规则。
5.0 Vue 前端代码进行打包上传服务器
1)前端项目打包指令:
npm run build

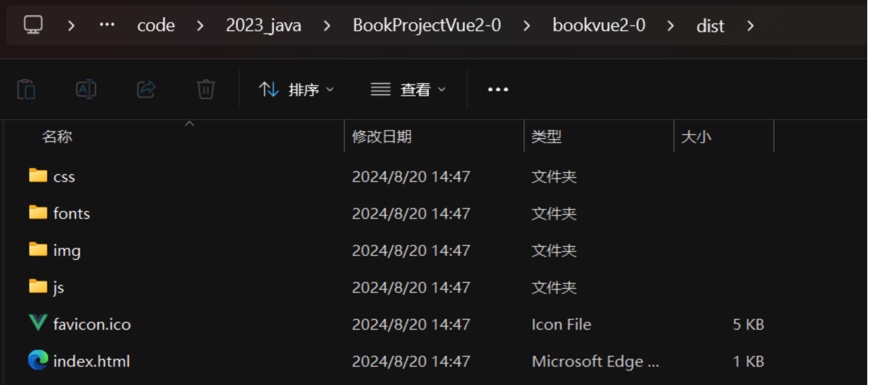
执行完毕之后,会出现 dist 文件

dist 文件中的内容就是需要上传到云服务器中。

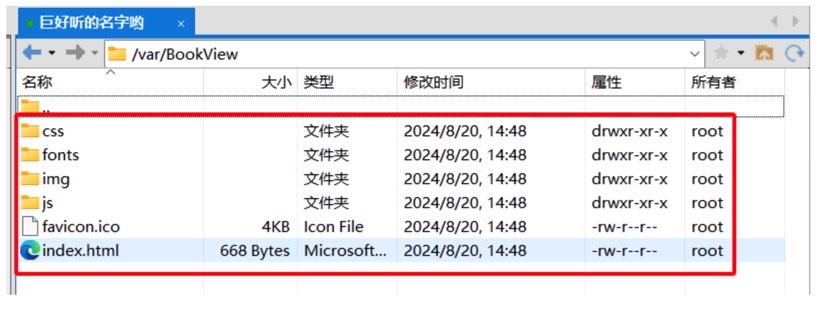
同样的,将这些内容复制粘贴到云服务器中,放置的路径需要记住,比如:/var/BookView

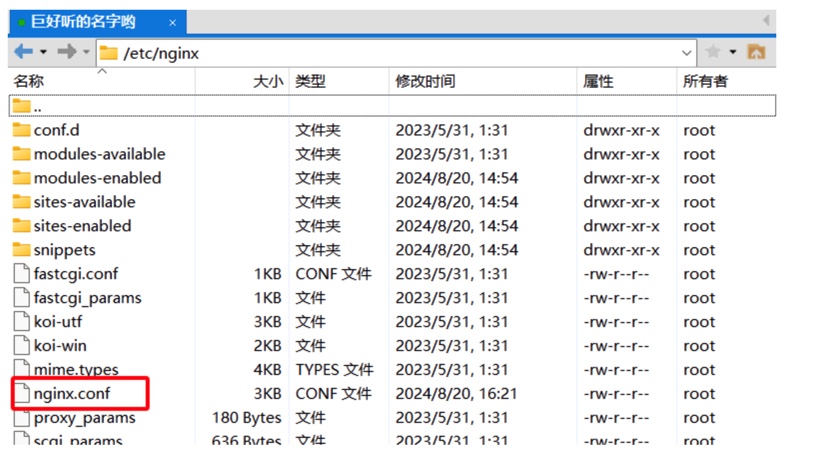
2)对 nginx 配置文件进行配置
先找到 nginx.conf 配置文件。

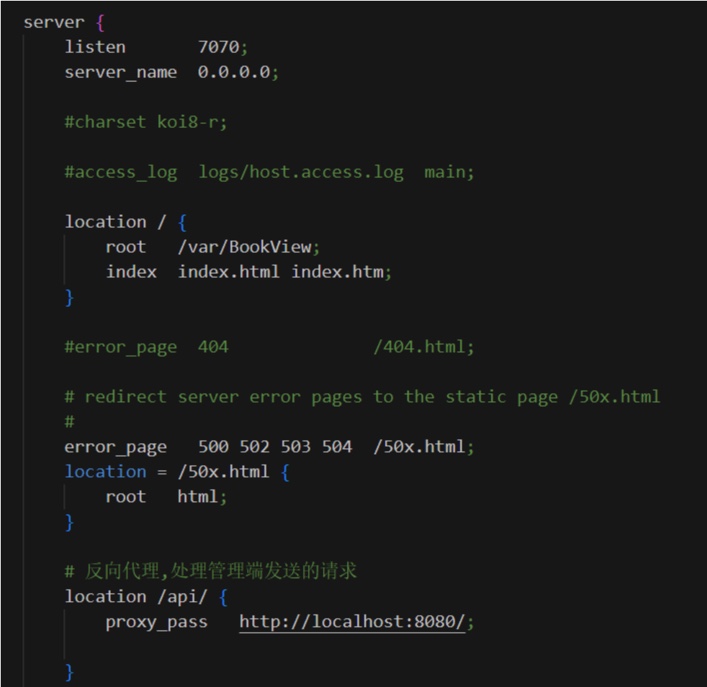
配置 server 块:

参数讲解:
listen:监听的端口号
server_name:表示的是监听从那个 IP 来的请求
静态文件服务:/var/BookView 该目录就是前端项目包所放置的位置
反向代理:proxy_pass 处理发送的请求
最后,重启一下 nginx ,这样项目就部署完毕了,就可以在任何一个有网的地方,都可以访问到你部署的项目了,输入你的公网 IP 加上 nginx 配置的服务端口号。